Instagram, Facebook, Netflix, imagine an app you use daily that falls under the category of PWAs (Progressive Web App).
PWAs look like any other mobile application, they offer the same types of features and functionalities to the users and users don’t even need to download the mobile applications.
Because it develops the technology so that it can perform a task like any other mobile application, right in the browsers of the users. Let’s understand deeply about PWAs and how PWA works?
Also, don’t forget to research and find more information together with writing experts from https://domyhomework123.com/java. You will also have a great experience in writing.
What is Progressive Web App?
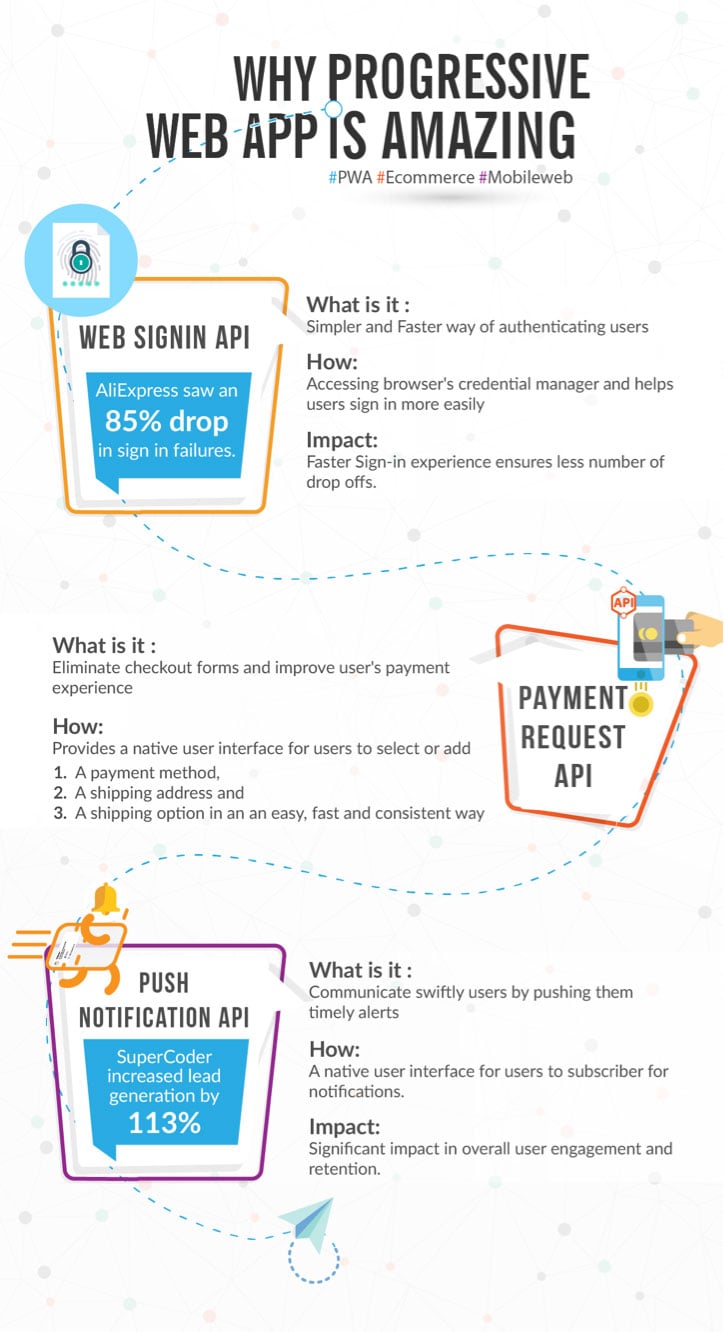
Progressive web apps are developed using APIs, they are designed to be delivered to any device without the requirement of a single codebase.
PWA’s are reliable, the ease of installation in the user’s device increases the chance of platform usage.
According to the statistics, the reach of PWAs is higher than the usual mobile applications as it includes more features than the normal web pages, which makes PWA more convenient than the others.

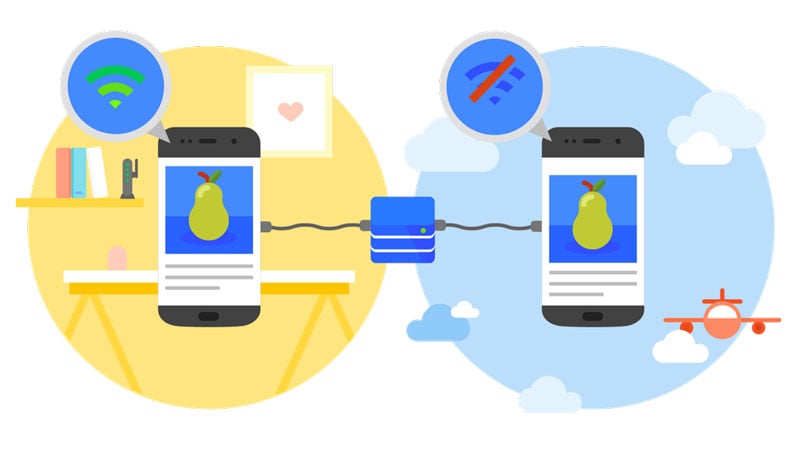
They can work with a weak internet connection, also sometimes, with some high-level PWA development companies, PWA can work without internet.
PWAs are highly responsive, which allows the users to stick to the application for a long duration.
They are easy to install; they mostly work on a single tab and can be downloaded
The users can easily log in with their account detail into the PWAs with no troubles. Features like keyboard shortcuts make the application user-friendly.
Why do we need the progressive Web App?
With the continuous change in web technology, PWA development is easy to develop. Along with this, they are easy to maintain compared to traditional mobile application development. The reason is that mobile app developers can enjoy the perks of a large community, plugins, and web ecosystem.
Native mobile application development has its disadvantage and complexity in not just development, but also maintenance. On the other hand, PWAs have user-friendly features that keep the users engaged and enhance applications’ efficiency.
The PWA’s are secure and they are developed in such a way that they can serve on a network over an HTTPS network.

Additionally, PWAs are developed to stop snooping as they are working through TLS, and this is one reason why companies are considering PWAs important and useful for users.
The robustness of the URLs has finally been using with them, the operating system’s user interface can be accessible.
The PWAs are new and up-to-date. Although it is significant for companies to understand their target audience, they should be identified by those involved in the development process before creating a PWA. Many experienced developers believe that developing a PWA is not an unacceptable option for companies.
How do PWAs solve emerging problems because they are:
- Fast
- Cost-effective
- Easily discoverable
Characteristics of PWA
- Progressive
- Discoverable
- Linkable
- Responsive
- App-like
- Connectivity-independent
- Re-engageable
- Installable
- Fresh
- Safe
How to create your own PWA?
Compared to a native app, PWAs are easy to develop. Some websites have already uploaded tutorials that help companies in developing PWA in less than ten minutes.
While most experts recommend the updated version of Chrome 74, along with the information of Java, HTML, CSS, and ChromeDevTools.

Let us take a look at the steps that companies need to follow to create PWA.
The first step, Markup is the starting of developing a native mobile application.
I do it using the programming language HTML. Markup is not much more complex as it specifies the commands utilizing the ‘main’ tag, followed by other control commands.
Once the Markup concludes, the team of app developers can move forward with the assist of CSS. To prevent normal behavior, some reset needs to be implemented. Also in the initial stage of development, the programmers can import the different styles of font, which is prepared while making PWA. Reducing the ‘main’ elements which make the PWAs interface attractive and icons look big on the screen.
With CSS, companies can make the application responsive, and also they can add shadow effects and prevent images from pixelating.
After the completion of the task with CSS, the programmer shall proceed with further tasks with JavaScript, which mostly helps in integrating the cards with names and images. But the final product needs to be expected until the Document Object Model Content finishes the loading.
After completion of all these tasks, now you can process further to work on the web app manifest.
The web app manifest is significant to offer instructions to the progressive web apps in such ways that it should display adequately on the multiple devices that the user uses.
It displays the option “Add to Home Screen” on the web pages. The feature is also used to provide finishing touches like background color, themes, and orientation.
Finally, after the completion of PWA development, there are few more steps like fetching caches and register the services.
Although these steps look simple and easy to imply, every detail is significant and needs to do with precise application.

Conclusion
Now that you have deep knowledge about the PWAs and how they work and understand their growing importance, you need to use them in a proactive approach.
Don’t wait for a long time, instead indulge yourself in developing some basic PWA and integrate advanced level features and functionalities into it! It helps businesses grow and survive in this ever-changing digital-driven world.