Introduction
Have you ever noticed that the majority of mobile applications have something in common!!! You must be wondering what that is! Let me put some more light on what I mean here.
Most of the applications have the features like user authentication, item listing pages, item detail page (depending on the item selected in the item listing page), user profile, and settings page.
On top of this, you will also find the features like referral rewards programs where a user gets rewarded for inviting other users to use the application using their referral code. There are many more generic features you will find common in most of the applications.
Here we would be mainly talking about the approach on how we can build such applications rapidly using the React Native framework.
Yes, hiring the right partner is also equally important. And we would highly suggest you hire a dedicated team of react-native developers. But today, we will shine the light on technical aspects.
Generally, with the conventional approach, mobile applications are developed in a native way for having the same application on different platforms (i.e., Android and iOS).
Here, the major challenge is one needs to write and maintain separate codebases for each of the platforms (i.e., Android and IOS) which ultimately doubles the cost of the application development. But, with the ‘React-Native’ – framework provided by FACEBOOK, you can develop cross-platform applications with a single codebase.
The name react-native stands for React performance same as Native which means that the application developed in the react-native platform can be deployed on android and iOS devices with a single code and the performance of both the application stays the same as a native application.
Also, react-native application development is cost-effective where customers need to occupy a single developer to develop both applications.
Nowadays mobile application platforms have different kinds of solutions to achieve business requirements and get better outcomes from them.
Some of these solutions are cost-effective whereas some are performance effective. Hence, a few customers may face budget issue while some may face the problem with performance.
For example, if a customer wants to make separate codes for android and iOS mobile applications then it comes with the challenge of maintaining the same functionality with the same UI-UX, but in major cases, it’s hard to achieve.
Sometimes native SDKs are not providing the same functionality as an android in iOS or iOS android so that customers need to handle it in different ways where it impacts the performance.
To overcome this, the customer is dealing with hybrid mobile applications where both applications have the same user experience but because of the third-party SDK which communicates with the OS, it impacts an application’s performance as latency, application UI crashes, and sometimes data is also lost.
So, in this case, customers can reduce the cost of development but it totally impacts the performance. But according to the observation of mobile application providers, they have been trying to implement some robust solution and that is what the result came with the React-Native solution.
React-native SDKs are internally bound with the native SDK. This means, if there is a listing screen in the mobile application, then react-native will use the native API of the android list view and iOS table view at runtime.
So that it will not impact UI-UX performance and it gives the feel of native mobile applications and also it holds the single code for both the apps so the cost of development will be reduced too. This is the magic of react-native apps development. You can enhance this magic by deciding to hire developer from a promising firm.
When it comes to providing a complete mobile application solution then of course back-end development needs to be there. So again, it holds some cost as well as dependencies of the developer.
To overcome this problem, Google came with a framework called ‘FIREBASE’ which is a complete package of many useful services and can be integrated with the mobile application easily with no back-end architecture.
To provide a completely individual solution, react-native has given support to integrate FIREBASE inside the application so that a single developer can develop a complete solution with most of the mandatory features inside the mobile application.
React-Native-Firebase is the highest useful npm which supports 100% of the features from the FIREBASE inside react-native.
Here are some of the features that every customer wants to be used inside their application.
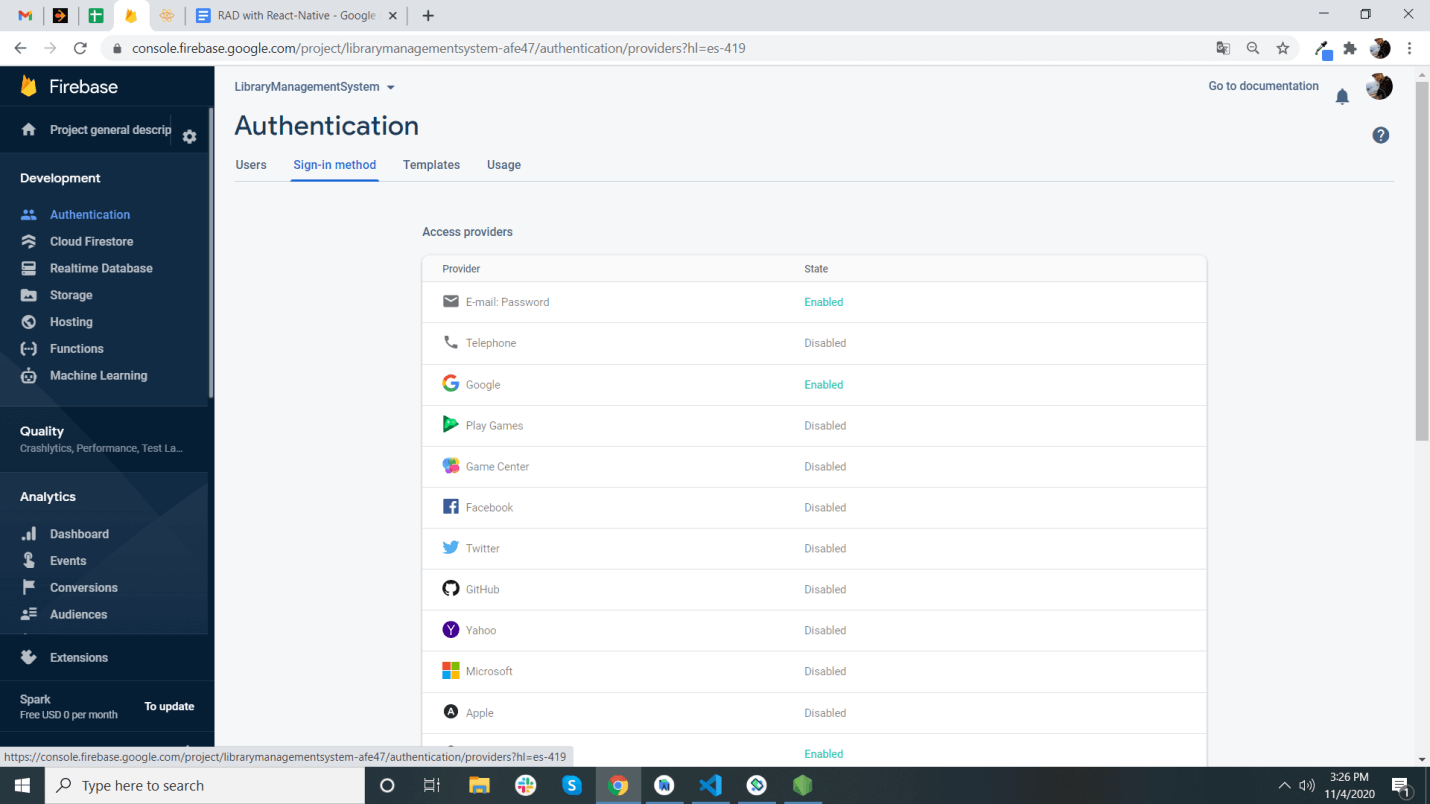
1. User-Authentication
Firebase provides the complete solution for authenticating users with most of the popular sign-in methods with access providers like Gmail, Facebook, etc. It also supports the authentication with mobile phone numbers via sending OTP as well as email authentication.


2. Cloud-Firestore, Realtime Database, and Storage
Firebase also supports the structural and non-structural database which is very fast and effective in performing data operations.
Firebase has introduced the firestorm which is a structural database and stores data with tables and also provides all querying functions to retrieve data based on requirements.
In addition, Firebase is providing a Real-time database as a non-structural database. The real-time database is always triggered on performing any kind of operation on data and it reflects on mobile devices immediately without registering any events.
Storage is the free cloud space where we can store files like images, pdf, etc. with the identification of the data.
For example, if the application contains the profile picture uploading feature then the selected files from the devices will be stored over here and we can retrieve the images runtime to show over the profile thumbnail.



3. Cloud Messaging
For providing the push notification on any kind of event triggering, cloud messaging is the only way where we can send the push notifications to the respective devices.
Although most of the mobile applications which use push notifications are only configured with firebase cloud messaging. In some way, cloud messaging is also used for sending business-related notifications to all users.
4. In-App Messaging
In-App messaging is the best way to provide one-to-one messaging features within the application. For example, if the application is having features of a service provider then both stakeholders can be connected in real-time via in-app messaging.
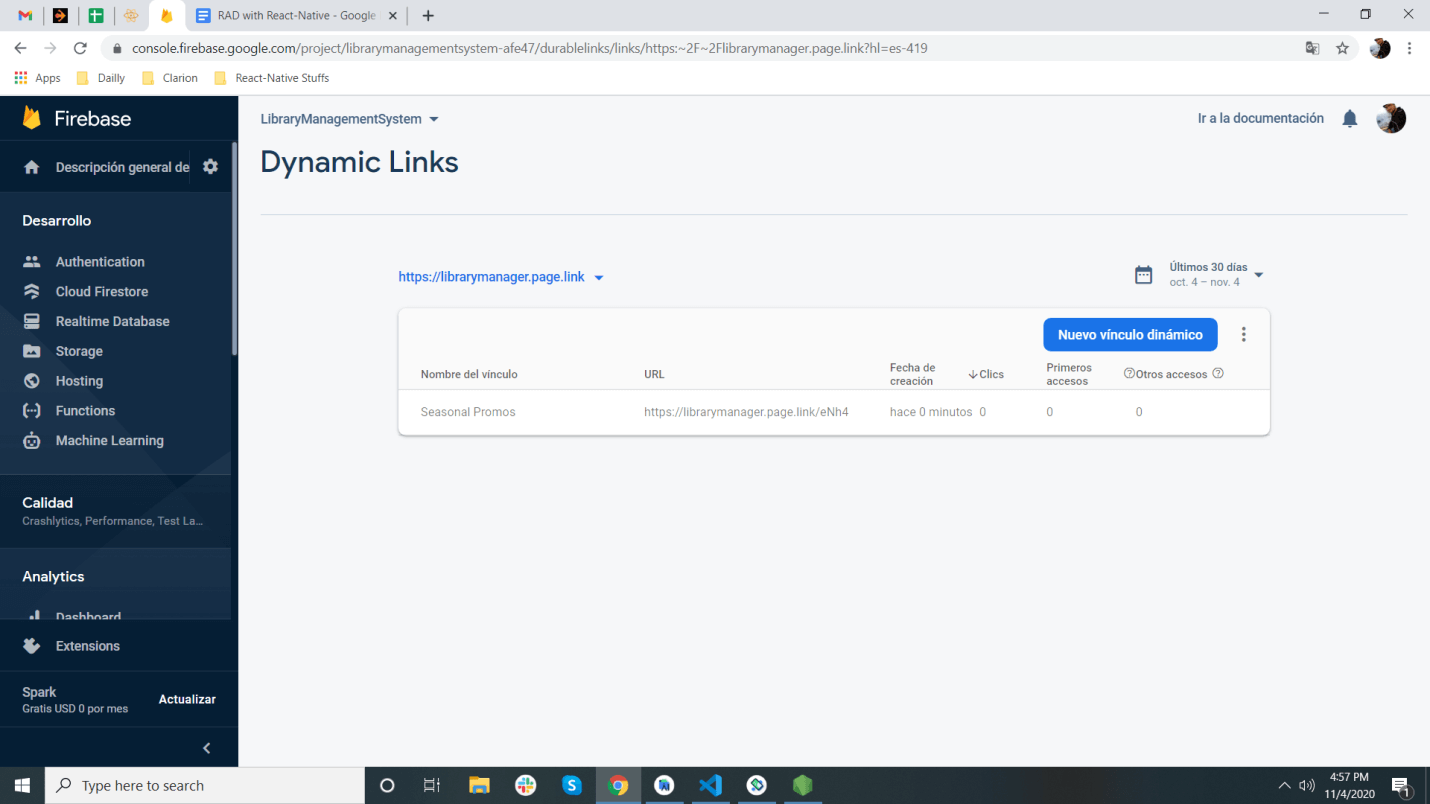
5. Dynamic Links
Nowadays most applications are having referral options to engage more users. Firebase also provides one feature dynamic link where we can track the users who are going to be engaged via referral links and based on the track of the user’s registration we can identify the users who are eligible for a referral bonus.

Also, firebase provides many useful features with react native-like Hosting, Crashlytics for providing a crash report of the application, Performance analyzer for the application’s behavior, App Distribution for providing a beta level of app distribution to testers.
- React-native application development also supports all native APIs for Android and iOS devices like local storage, list view, WIFI, Bluetooth, Location, etc.
- Firebase solution provides all featured API as pay as use, thus at the initial level of the usage, all features are free to use, and also, we can use it as a free for a lifetime if there is average use of users. But when the usage amount goes high after a certain level then custom must buy the subscription-based on usage and plan.
- Here is the firebase subscription plan: https://firebase.google.com/pricing
We are getting the application developed rapidly supported on multiple platforms which have generic features like authentication, we can store and show item lists and details to/from Firebase Cloud Database.
We can also use a referral program that is trending nowadays and reward users, we can have FCM send out the Push notification or even have a chat feature integrated into the system in very little time!
Also, Firebase contains some more highly programmed features which can be used as per the requirements like machine learning, StreamView, DebugView, Prediction, and some extensions.
Moreover, React-native has been open-source since 2015 so the developer community has provided very wide and stable solutions for easy, robust, and secure development.
Hence, we can say that react-native with firebase integration is one of the best combinations to develop standard, performative and cost-effective mobile applications.